14 mrt. 2014 | Door: Pascal Vleugels
Contactinformatie of conversie?
Een van de meest geraadpleegde onderdelen op de website is het blok met de contactgegevens van een Point Of Interest (dit kan een restaurant, museum of evenement zijn). Het contactblok bevat de algemene contactgegevens van de locatie. Dit kunnen het telefoonnummer en mailadres zijn, maar ook het bezoekadres of de website van de locatie zelf.
Op dit moment kan het contactblok gevuld worden met een groot aantal contactopties. In totaal kunnen 16 contactopties gevuld worden. Potentieel gezien kúnnen al deze opties ook op de pagina getoond worden.
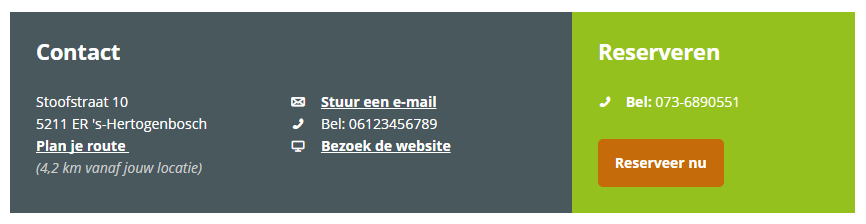
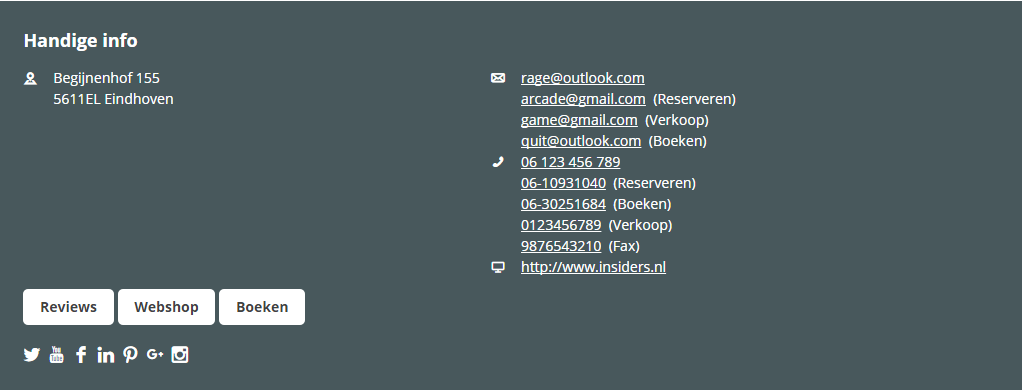
Dit resulteert in onderstaand voorbeeld:

Voorbeeld met alle ingevulde contactopties
Keuzestress

photo credit: 727 COCKPIT PANORAMA via photopin (license)
Wanneer meerdere van de aanvullende contactgegevens worden gevuld wordt het blok onoverzichtelijk. Het verschil tussen de onderdelen is immers klein: boekingen lijkt veel op reserveringen. Dit schetst veel onduidelijkheid bij de eindgebruiker (welke contactoptie moet ik nu gebruiken?). Tevens neemt het contactblok erg veel ruimte in als er teveel aanvullende gegevens worden gevuld.
Waar is mijn banaan?

photo credit: [@&#^%!](https://www.flickr.com/photos/34829087@N06/22543577290)* via photopin (license)
Een bijkomende signalering is dat er een primaire call to action ontbreekt.
Welke actie willen we dat de bezoeker uitvoert op de POI-detailpagina?
Nu bieden we alleen maar een opsomming van alle beschikbare data (contactgegevens, foto’s, omschrijving, kenmerken, enz.). Daardoor kan de belangrijkste call to action ‘ondergesneeuwd’ raken tussen alle andere (minder belangrijke) data (vanuit conversie-perspectief gezien).
Erfenis vanuit de NDTRC
Vanuit de Nationale Databank voor Toerisme, Recreatie en Cultuur importeren we een selectie aan beschikbare contactopties:
- Verkoop
- Boeken
- Reserveren
Telefoon
- Verkoop
- Boeken
- Reserveren
Website
- Verkoop
- Boeken
Deze gegevens worden op diverse websites gebruikt, maar de overlap tussen deze contactopties is erg groot. Een boeking staat (vanuit bezoekersperspectief) gelijk aan een reservering of een verkoop. Daarnaast wordt op dit moment de focus gelegd op het medium (e-mail, telefoon of website) en niet op het type actie wat uitgevoerd moet worden (verkoop, boeking of reservering)
Welke contactopties worden gebruikt op de website?
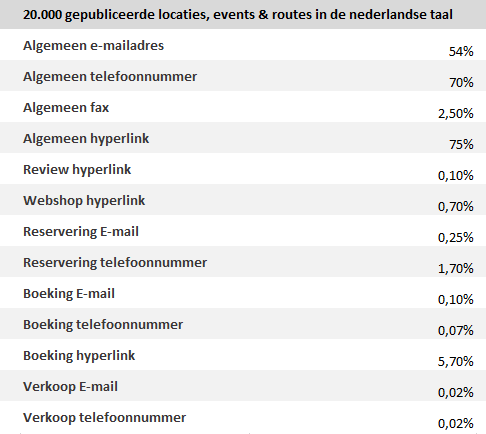
Als we kijken naar hoe de contactopties op dit moment gebruikt worden op de Citynavigator-websites, dan zien we de volgende cijfers:

Overzicht van gevulde contactopties op Citynavigator-websites
Op dit moment worden de additionele contactopties marginaal gebruikt. Dit kan komen door twee oorzaken:
- Invoer van contactgegevens is complex en niet helder
- Meerwaarde van contactopties is niet duidelijk
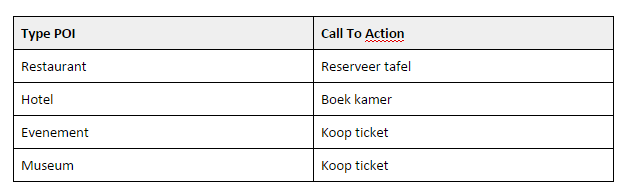
Belangrijkste uitgangspunt voor Citynavigator is het aanbieden van een heldere en duidelijke call to action op een ondernemerspagina (hier kan dus duidelijk naar conversie toe gewerkt worden!):

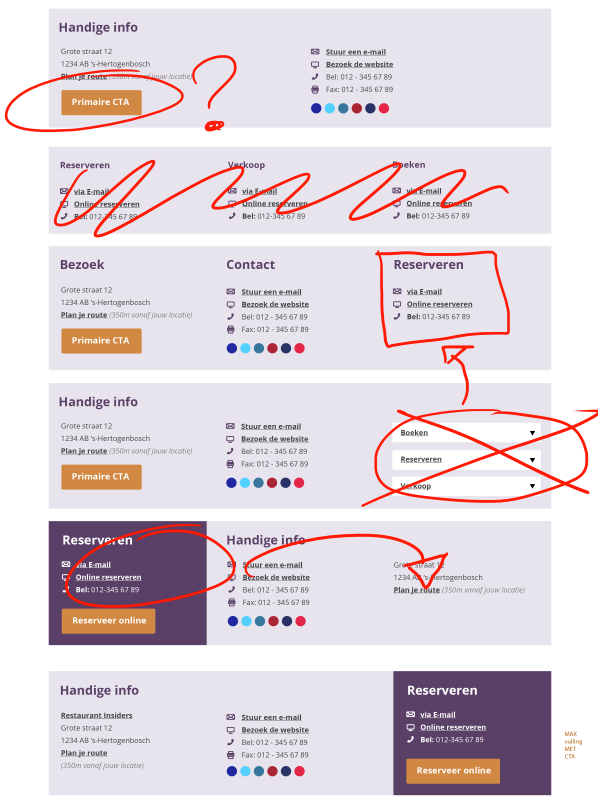
Voorbeelden van CTA’s op ondernemer-pagina’s
De call to action kan verschillen per type ondernemer, er dient dus geen beperking te zijn over de type call to action, maar dient wel weer generiek genoeg opgeslagen te worden in de database. Op de ondernemerspagina (POI-pagina) dient dus de meest belangrijke call-to-action zo prominent mogelijk in beeld gebracht worden, DIT is hét ultieme doel dat we voor de ondernemer willen bereiken.
Hoe doen anderen het?
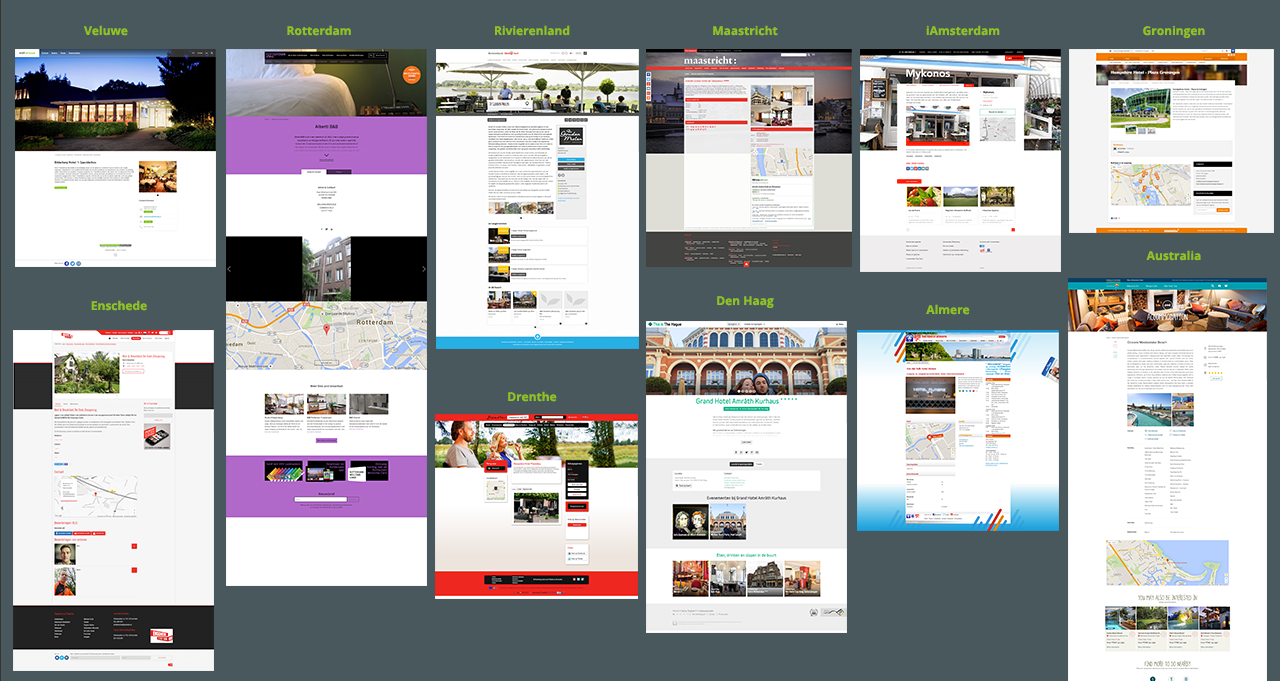
Hoe lossen andere toeristische bestemmingen dit op? Als we kijken naar een selectie van online “concurrenten”, zien we het volgende:

Voorbeelden van detailpagina´s op diverse websites
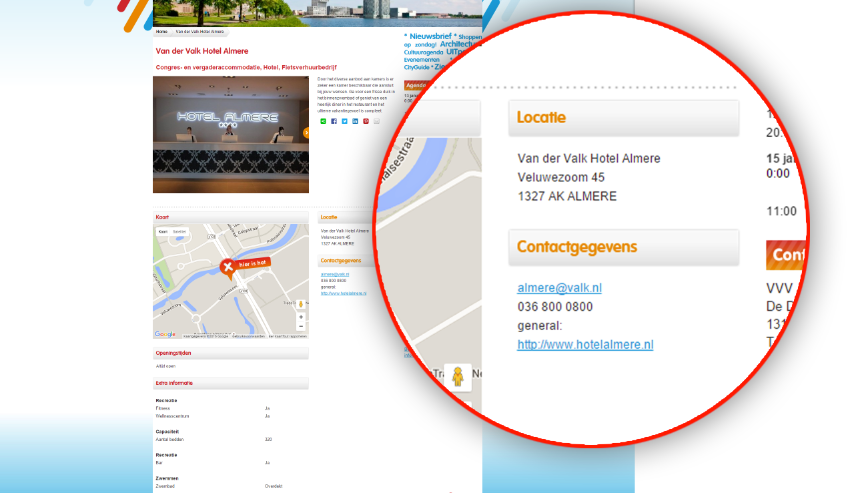
Na een rondgang door een brede selectie aan toeristische websites, valt op dat vrijwel niemand een concrete call to action op de ondernemer detailpagina heeft staan. Het blijft een opsomming van de algemene contactgegevens (adres, telefoonnummer, website).

Voorbeeld van contactinformatie op de website van Almere
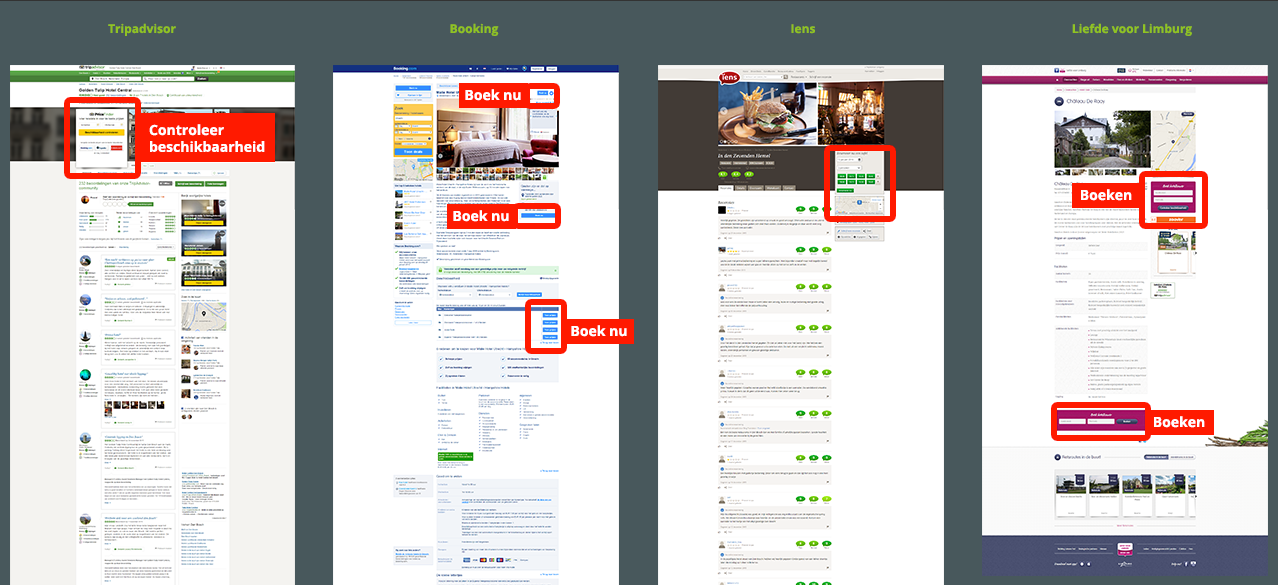
Als we naar concrete CTA’s gaan kijken, komen we al snel terecht bij de meer commerciële partijen waarbij conversie op de pagina het meest belangrijkste businessmodel is:

Voorbeelden van detailpagina´s op diverse commerciële websites
De call to action is zo concreet, dat voor de bezoeker direct duidelijk is welke actie hier ondernomen dient te worden (komt ook overeen met de functie die de bezoeker het meest verwacht).
Nieuwe indeling contactblok
Om de gebruiker optimaal te bedienen (welke informatie verwacht hij?) en de conversie voor de ondernemers te verhogen (meer boekingen/reserveringen) is het contactblok opnieuw opgezet en ingedeeld.
Vanuit de mobile first gedachte, zijn er diverse prototypes gemaakt (https://invis.io/9R5LK092A) om de meest optimale indeling te toetsen.

Op basis van meerdere gebruikerstesten zijn diverse variaties van het contactblok getoetst.
Doel: De meest relevante contactopties in 1 oogopslag aanbieden.
Na een aantal iteraties zijn de volgende kenmerken naar voren gekomen:
- 1 primaire CTA nodig.
- CTA dient rechts te staan voor een logische userflow
- CTA dient visueel onderscheidend te zijn
- Plan route knop toevoegen aan contactgegevens om direct een route te kunnen plannen
- Social media links ondergeschikt maken (vrijwel niemand behoefte aan)
Het nieuwe contactblok!
De insteek van het nieuwe contactblok is vereenvoudiging: iedere ondernemer heeft nog maar één extra contactlaag om additionele contactgegevens in te voeren. Naast de algemene contactgegevens (telefoon, e-mail, website) en social media links kan 1 extra contactlaag toegevoegd worden (verkoop, reserveren of boeken, met als subopties: telefoon, e-mail, website).
Hiermee wordt de conversie-mogelijkheid vergroot en ook een relevante CTA aan de bezoeker aangeboden.
Voor de beheerder van de website blijft alle data beschikbaar (ook in de API), maar is er een extra mogelijkheid toegevoegd voor het bepalen van de call to action.

Vol trots presenteren wij: het nieuwe contactblok!