
11 okt. 2016 | Door: Pascal Vleugels
Help websitebezoekers met zoeken en filteren
Een groot rijk aanbod voor de bezoeker is natuurlijk fantastisch. Maar hoe zorg je ervoor dat de bezoeker ook vindt waar hij naar op zoek is? Met de meest recente aanpassingen in het zoekalgoritme en de manier waarop we de filtermogelijkheden opnieuw hebben gebouwd, zorgen we ervoor dat de bezoeker van de website makkelijker en sneller kan vinden waar hij naar op zoek is.
Wijzigingen in het zoekalgoritme
Binnen de uitagenda is de werking van de zoekfunctie verder verfijnd. Eerder werd door het systeem automatisch herkend als een zoekterm overeenkwam met een ingestelde tag. De zoekterm werd dan automatisch omgevormd naar een filtering op basis van de tag. In bepaalde combinaties was dit niet gewenst; deze werking zorgde ervoor dat er nooit gezocht kon worden op een zoekterm die hetzelfde was als een ingestelde tag.
Deze automatische herkenning is nu uitgeschakeld. Hierdoor kan er dus op zowel een tag als op een trefwoord als zoekterm gezocht worden. De zoekfunctie zorgt voor een lijst van resultaten waarin het zoekwoord voorkomt. De tags worden gebruikt om de resultatenlijst verder te filter/verfijnen. Het resultaat: beter verfijnde zoekresultaten.
Mobile first filteren en zoeken
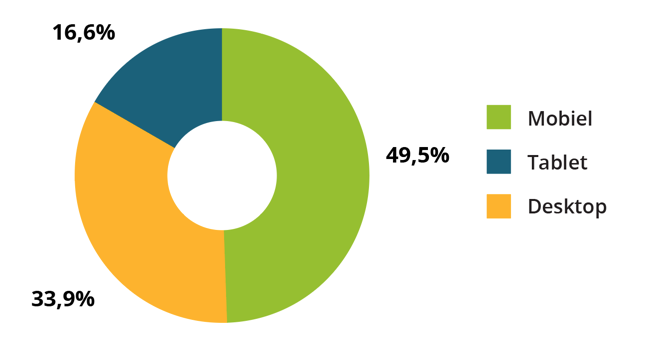
Inmiddels bezoeken ongeveer 50% van de gebruikers een website op een mobiele telefoon. Er zijn ook uitschieters te zien waarbij meer dan 60% van de bezoekers een website op een mobiele telefoon bekijkt.

Bron: Op basis van Google Analytics gegevens van 25 Citynavigator websites (1 januari 2016 - 30 september 2016).
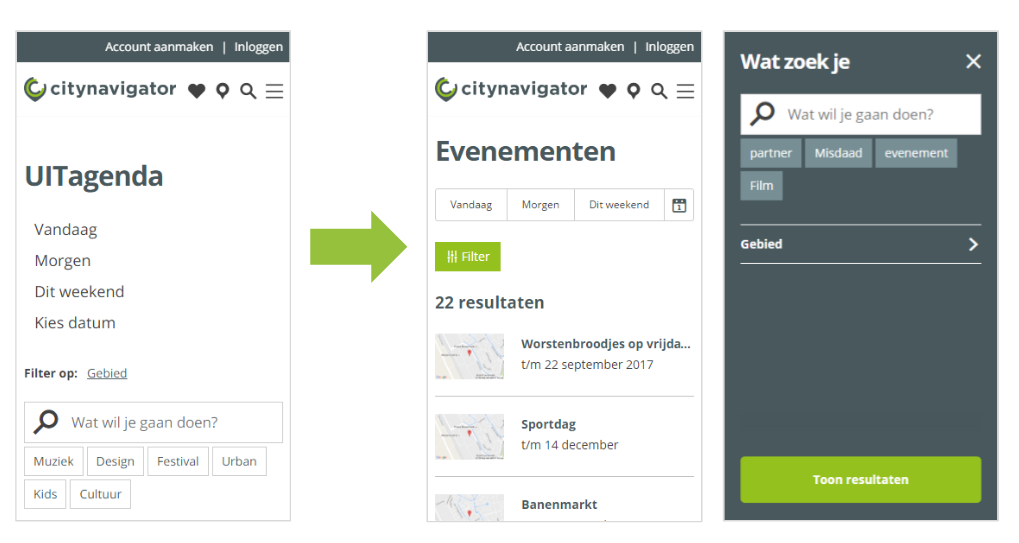
Met dit gegeven is de manier waarop gezocht en gefiltert kan worden op de website flink aangepakt. Vanuit de mobile first gedachte zijn diverse prototypes ontwikkeld en getest. Gezien de beperkte ruimte op het (mobiele) scherm zijn het zoekveld en de filteropties onder 1 knop ondergebracht. Bij een tap op deze filter-knop wordt het hele scherm gebruikt om alle zoek-en filteropties in 1 oogopslag te tonen. Op deze manier kan de eindgebruiker zich in eerste instantie laten inspireren door de resultaten zoals die door de website/redactie worden bepaald en wordt niet lastig gevallen door een veelvoud aan filters en zoekopties. Indien de bezoeker echt op zoek is naar een specifieke wens, zijn alle opties die hiervoor beschikbaar zijn, verzameld op 1 plaats. Dit scherm noemen we de filterbox.
Wat is er aangepast?
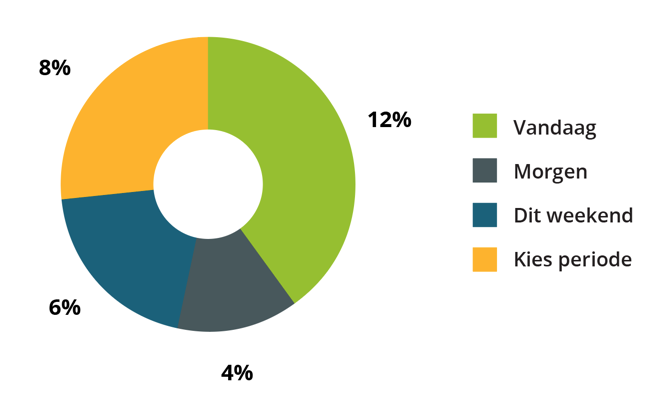
Vanuit de mobile first gedachte is er goed gekeken naar welke elementen op de pagina het meest belangrijk zijn. In het geval van de uitagenda zijn dat uiteraard de evenementen zelf. De meest gebruikte optie op de pagina is de optie om de evenementen van vandaag te bekijken.

Bron: Op basis van Google Analytics gegevens van 25 Citynavigator websites.(1 januari 2016 - 30 september 2016)
Het resultaat
In de uitagenda zijn de datum-opties dus erg van belang (maar liefst 30% van de bezoekers past een datumfilter toe in de uitagenda), daarom worden deze altijd in beeld getoond. Vervolgens wordt er een knop met “Filter” getoond. Indien op deze knop wordt getapt, opent de uitgebreide filterbox.

Voor en na de optimalisatie van de filterbox
Op dit moment bevat de filterbox de zoekfunctie, tags en de regiofilter. Dit kan per installatie eenvoudig uitgebreid worden met meerdere verfijnfilters (denk aan type keuken, gratis wifi of toegankelijkheidskenmerken).

