31 aug. 2020 | Door: Pascal Vleugels
Icoontjes en kleuren instellen op de interactieve kaart
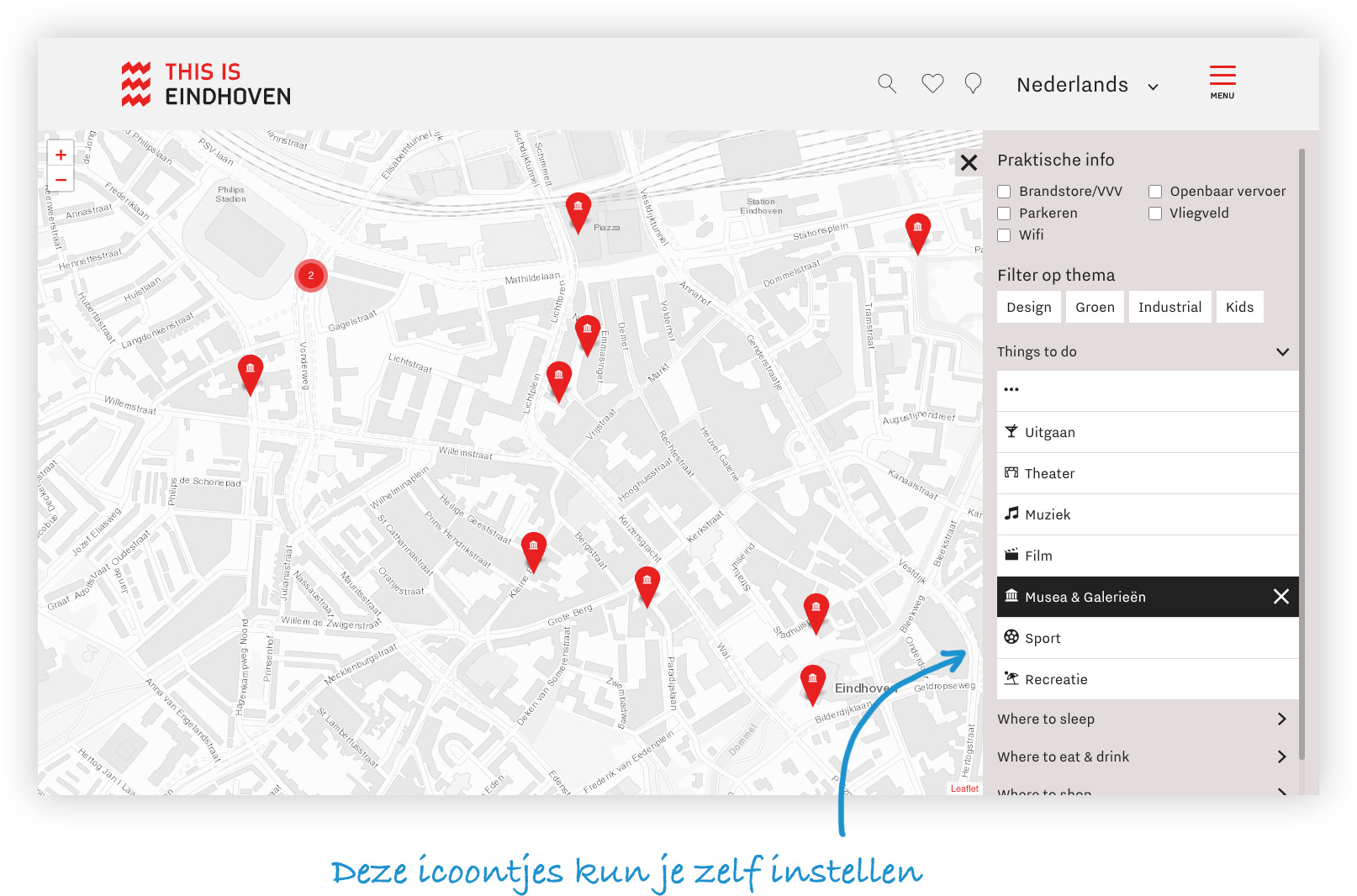
Met de interactieve kaart kunnen je gasten snel en eenvoudig zien wat er in de buurt te doen is. Door middel van filters kan de bezoeker zelf kiezen welk type locaties hij op de kaart wilt bekijken. Door verschillende icoontjes voor de diverse type locaties te gebruiken kun je in 1 oogopslag zien waar de locaties liggen. Als je ook nog kleurtjes per type locatie gebruikt, wordt het nóg overzichtelijker.
Wist je dat je op je interactieve kaart zelf kunt instellen welke icoontjes er in het filtermenu en op de kaart getoond worden? Via het Content Management Systeem (CMS) kun je dit helemaal zelf bepalen.

Zo stel je zelf je icoontjes en kleuren in
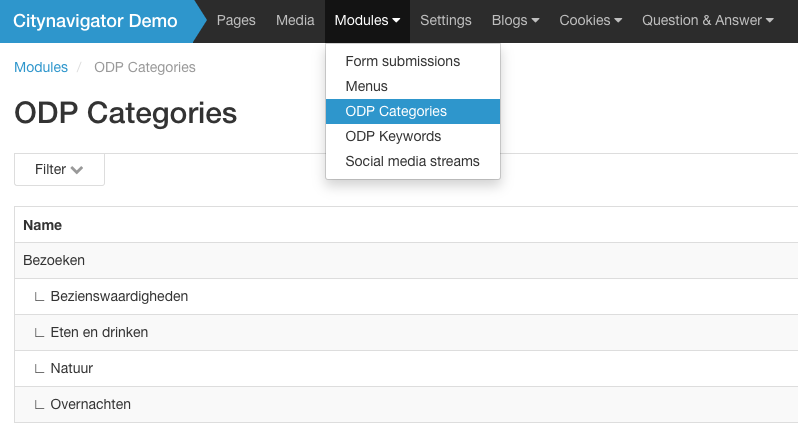
Ga in het CMS naar Modules > ODP Categories

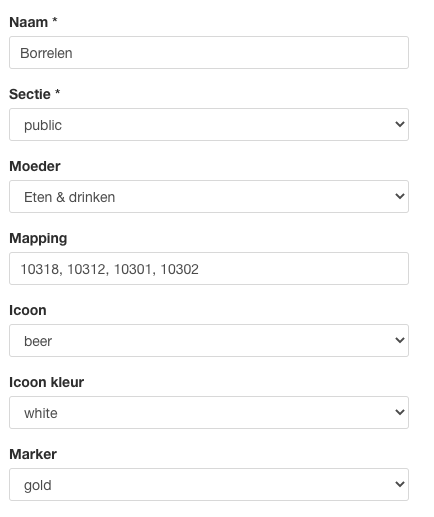
Hier kun je alle categorieën zien, die op de website beschikbaar zijn. Door een categorie te bewerken, kun je vervolgens een paar dingen instellen:
- Naam
De naam van de categorie. Deze wordt ook getoond op de interactieve kaart - Sectie
Op welke plek op de website komt de categorie terug (de “public” categorie wordt gebruikt voor de interactieve kaart) - Moeder
Maak hoofd-en subcategorieën - Mapping
Aan welke categorieën uit het Open Data Platform moet deze categorie gekoppeld worden? Je kunt dus meerdere categorieën bundelen tot 1 categorie. - Icoon
Kies het icoontje wat je wilt gebruiken voor de categorie - Icoon kleur
Kies de kleur van het icoontje (zwart of wit) - Marker
Kies de kleur van de marker/punaise op de kaart

172 iconen om uit te kiezen!
Kies uit het lijstje het icoon wat het beste past bij jouw aangemaakte categorie. De volgende iconen hebben we standaard voor je beschikbaar gemaakt.
![]()
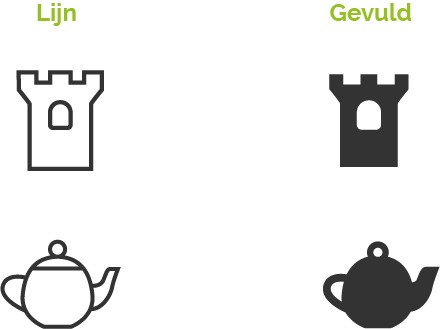
Om de icoontjes perfect bij jouw website te laten passen, hebben we een lijn variant en een gevulde variant.

Wil je een nieuw/ander icoontje? Laat het ons weten, dan voegen we hem toe! Het is ook mogelijk om een unieke set iconen binnen jouw huisstijl te ontwikkelen.
Kies je favoriete kleurtje
Je kunt de punaises op de kaart voorzien van een eigen kleurtje. Zo kun je op de kaart de verschillende types locaties van elkaar onderscheiden. De volgende kleurtjes hebben we voor je beschikbaar gemaakt:


