31 okt. 2017 | Door: Pascal Vleugels
Laat je content shinen met een online magazine
Je hebt mooie content gemaakt die je graag op een creatieve manier op je website wilt tonen. Dat kan vanaf nu met het nieuwe magazine pagepart. Door gebruik te maken van diverse sjablonen kan de redactie een pagina door middel van kleine redactionele blokjes vullen. Op deze manier kan een magazine-achtige (of een kranten-achtige) uitstraling bereikt worden.
Hoe werkt het
- Vul je content in het cms
- Selecteer een sjabloon
- Go, go, go
De redactie van de website kan een aantal blokjes vullen met content. Ieder blokje wordt standaard voorzien van een titel. In een blokje kun je een stukje tekst vullen met darbij een foto of zelfs een video. Ieder blokje kan tevens voorzien worden van een eigen “lees meer”-link, waarmee doorverwezen kan worden naar een artikel, een contentpagina op de eigen website of juist naar een externe webpagina (op een andere website).
Voor iedere individuele website kan een specifieke set aan sjablonen worden ontworpen, waarmee pagina’s vormgegeven kunnen worden. Op deze manier kan een inspirerende pagina worden samengesteld met redactionele artikelen.

Flexibel responsive grid
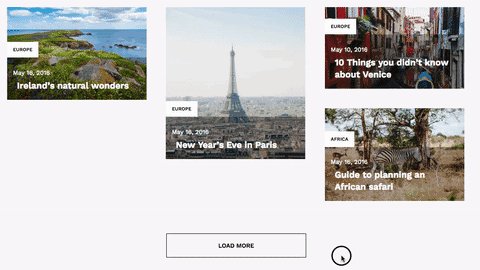
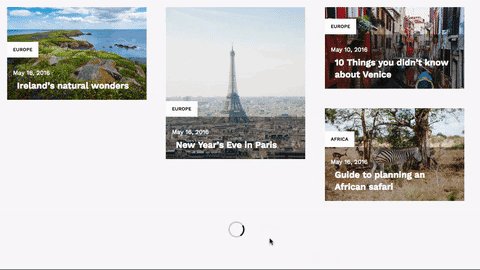
Het magazine pagepart kan gevuld worden met kleine content blokjes. Deze blokjes kunnen op een creatieve manier ingeladen worden met een animatie.
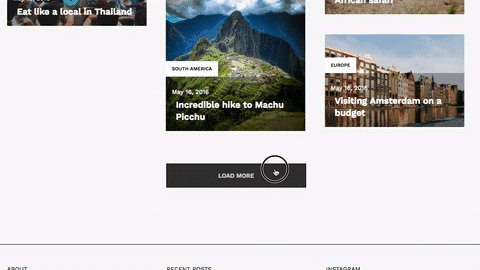
Daarnaast is het ook mogelijk om een “toon meer” knop te tonen, waarmee meer blokjes kunnen worden ingeladen.
Tevens zal het pagepart alle artikelen automatisch op een responsive grid positioneren, zodat het pagina er altijd “mooi gevuld” uitziet. Er wordt dus geen standaard vierkant grid gehanteerd, maar de pagepart kijkt echt naar de content die in het blokje staat. Zit er meer content in het blokje? Dan wordt dat blokje dus ook groter.
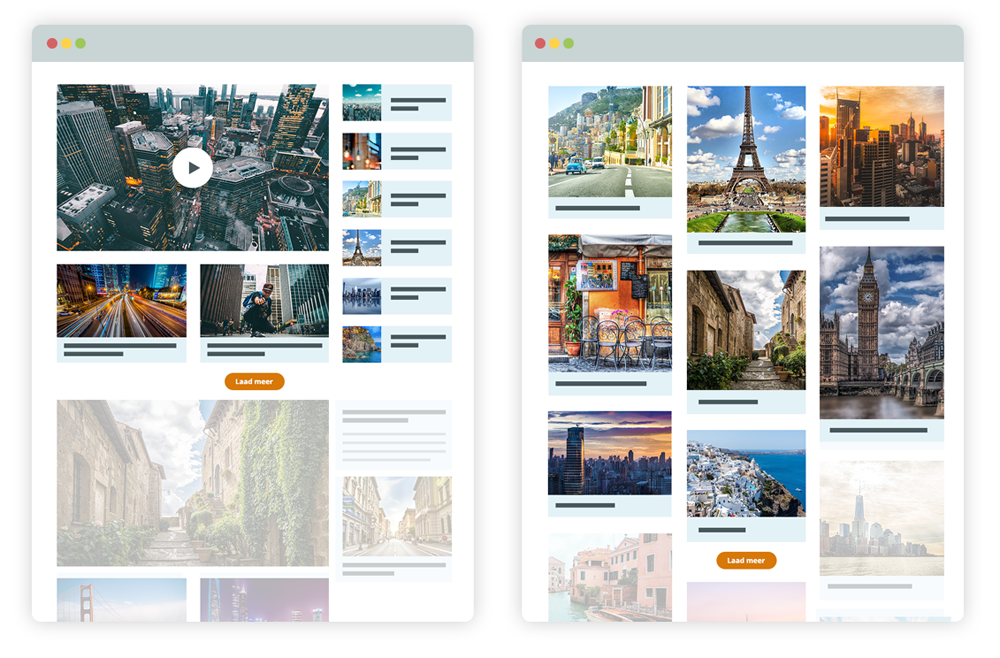
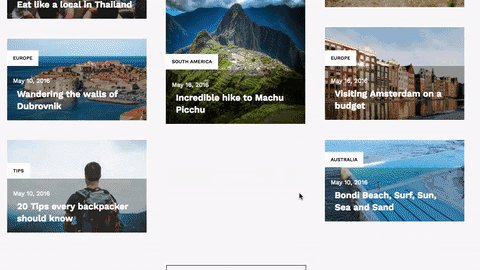
Hoe ziet het eruit
In principe is de vormgever van de website vrij om te bepalen hoe het sjabloon eruit ziet. Als voorbeeld hebben we een aantal sjablonen reeds beschikbaar om in te zetten.