
20 aug. 2018 | Door: Pascal Vleugels
Maak een overzicht van evenementen binnen een bepaalde periode
Met de nieuwe datumfilters in het Open Data Platform en het contentmanagementsysteem, is het mogelijk om alle evenementen binnen een bepaalde periode te laten zien. Deze periode kan zowel in de toekomst als in het verleden liggen.
Nieuw: datumfilters voor evenementen
In het contentmanagementsysteem kun je op activiteiten-overzichten kiezen om een periode in te stellen. Je krijgt de mogelijkheid om op een aantal manieren een datum in te stellen:
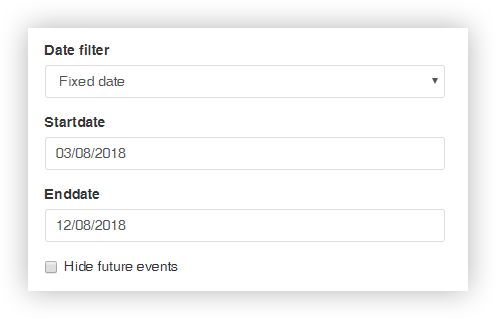
Fixed date
1. Start- & enddate
Kies een start- en einddatum. Alleen evenementen binnen deze periode worden getoond.
2. Hide future events
Verberg evenementen die later plaatsvinden dan vandaag. Op deze manier kun je een actueel archief aanleggen.
Choose preset
De presets zijn een aantal standaard beschikbare filters. Deze hebben geen vaste start- en einddatum, maar gaan altijd uit van de dag van vandaag. Ze hebben dus een flexibele start- en einddatum.
Filters voor de toekomst:
- Vandaag
- Morgen
- Dit weekend
- Komende week
- Komende maand
- Komend jaar
Filters voor het verleden:
- Gisteren
- Afgelopen week
- Laatste 30 dagen
- Laatste jaar
Een voorbeeld:
Toon alle evenementen binnen een bepaalde periode in de toekomst
Stel je voor: je maakt een landingspagina voor een toekomstig evenement. Denk bijvoorbeeld aan de Sneekweek. Op deze pagina wil je een overzicht laten zien van alle activiteiten die in deze periode plaatsvinden. Voorheen was dit al mogelijk door alle evenementen te labelen met een tag of een marker. Met de nieuwe datumfilter kun je er ook voor kiezen om alle evenementen te tonen die in deze periode plaatsvinden.

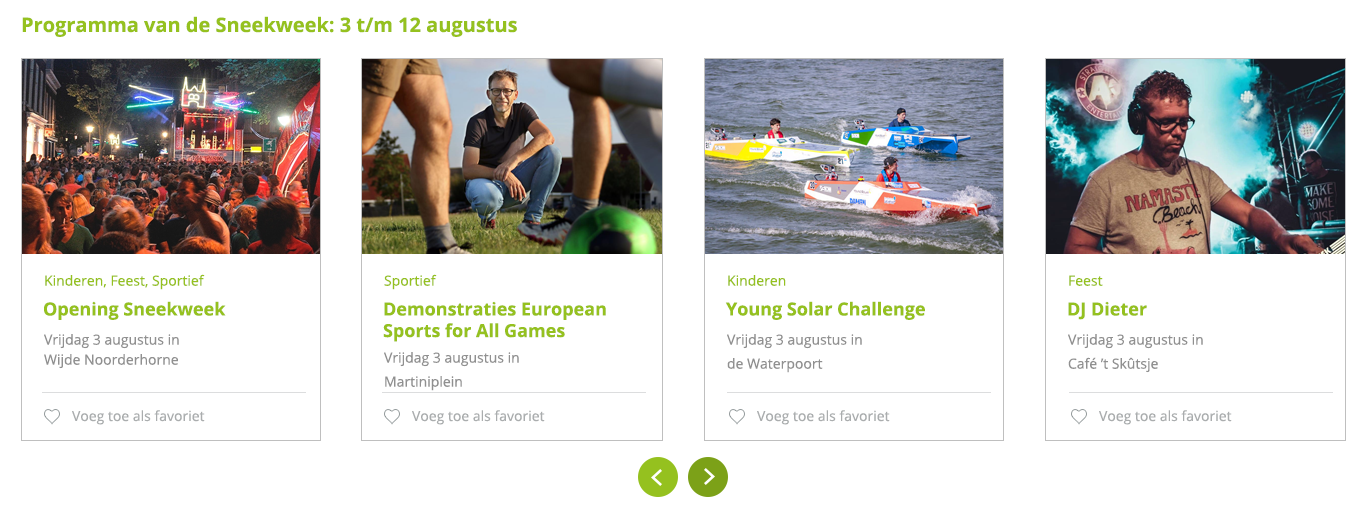
Voorbeeld van overzicht van evenementen binnen een bepaalde periode
Bijvoorbeeld:
De Sneekweek vindt plaats op 3 t/m 12 augustus. In het contentmanagementsysteem, selecteer je eenvoudig deze data in de datum filter. Op dit moment worden alleen evenementen getoond binnen deze datum selectie.

De selectie kun je eventueel nog uitbreiden op basis van:
Categorieën
Bijvoorbeeld: toon alle cultuur-activiteiten binnen deze periode
Tags & markers
Bijvoorbeeld: toon alle activiteiten voor kinderen binnen deze periode
Het is ook mogelijk om een “dagprogramma” te maken. In dat geval maak je voor iedere individuele dag een overzichtspagina aan. Maak vervolgens een landingspagina aan, waar je alle dagen klikbaar maakt en je hebt een volledig werkend dagprogramma voor de hele week.

Voorbeeld van dagprogramma
Een voorbeeld:
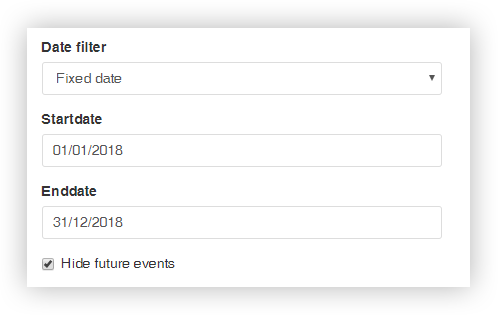
Maak een evenementen archief van het jaar 2018
De UITagenda toont altijd alle evenementen die nog gaan komen. Maar in sommige gevallen is het ook wenselijk om eens terug te kijken! Neem nou het voorbeeld van het programma van de Culturele Hoofdstad 2018. Wat zijn er tijdens dat jaar allemaal voor mooie evenementen geweest? Dat is in het programma-archief eenvoudig terug te zien.
Kies in de datumfilter voor de periode 1 januari 2018 t/m 31 december 2018. Op dat moment krijg je een overzicht van alle evenementen die in die periode plaatsvinden. Stel dat je op 1 augustus deze pagina zou bekijken, dan zie je ook evenementen die in december plaatsvinden. Vind je dat niet wenselijk? Vink dan de optie “hide future events” aan. Je zult dan alleen nog maar evenementen zien die reeds geweest zijn. Voor het overzicht van toekomstige evenementen, kun je een link aanbieden naar de actuele UITagenda.

Ook in deze situatie kun je de selectie eventueel nog uitbreiden op basis van:
Categorieën
Bijvoorbeeld: toon alle cultuur-activiteiten binnen deze periode
Tags & markers
Bijvoorbeeld: toon alle gratis activiteiten binnen deze periode
Gebieden
Bijvoorbeeld: toon alleen activiteiten in de stad Leeuwarden
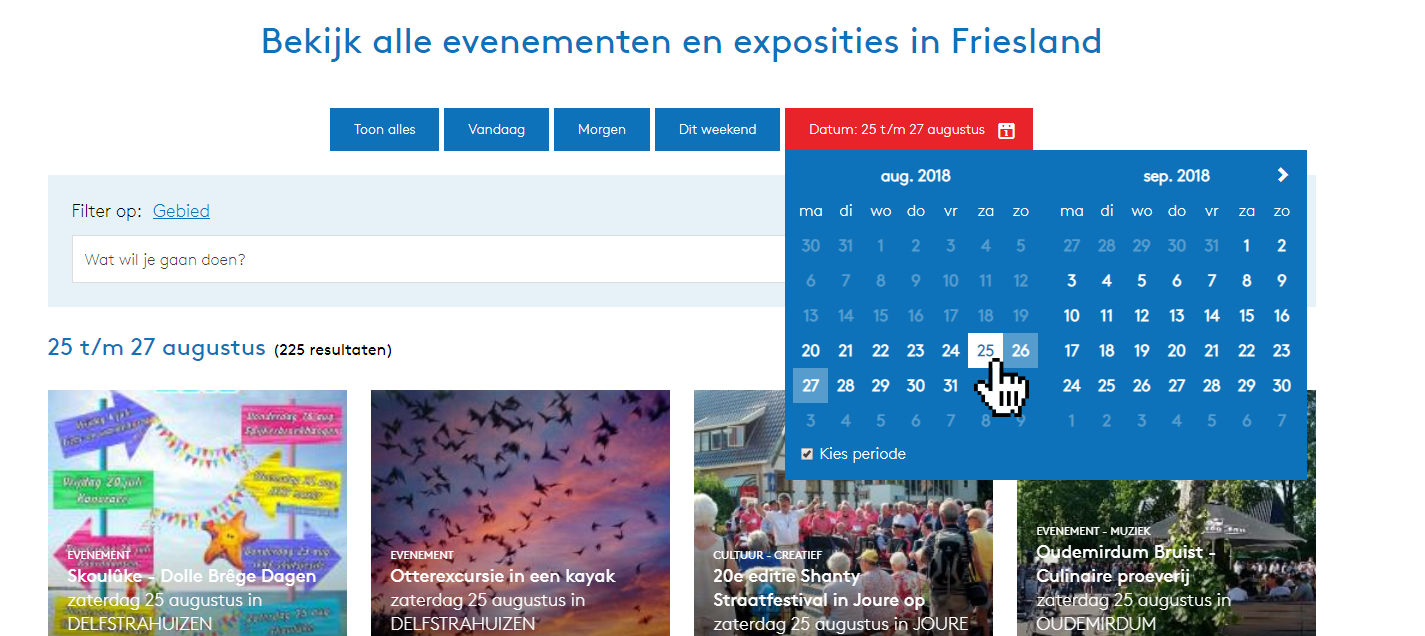
Werking van de datumfilters
“De UITagenda had altijd toch al filters waarmee je zelf een periode kon kiezen?” hoor ik je vragen. Dat klopt. In de UITagenda module kan een bezoeker op de website zelf al kiezen binnen welke periode hij op zoek is

Voorbeeld van datumfilter in de uitagenda
Er was alleen nog geen manier om ook in het verleden te kunnen zoeken. Daarnaast hebben ook de pageparts de mogelijkheid gekregen om datumfilters toe te passen. Zo kun je als redactie van tevoren al een specifieke datumselectie tonen. Zo kun je je content-en landingspagina’s nóg relevanter en actueler inrichten.

