
15 mrt. 2016 | Door: Pascal Vleugels
Tiles pagepart optimalisatie
Hoe kunnen we de werking van de tiles pageparts verbeteren? Binnen het cms Kunstmaan hebben we de beschikking over een aantal pageparts waarin tiles horizontaal gescrolled kunnen worden. Dit zijn de Content Tiles, de ODP Tiles en de Blog Tiles.
De werking van deze tiles is al lange tijd een functie die vragen oproept. Met name het scrollen van de tiles, de pijlen die daarvoor gebruikt worden en de bijbehorende bullets zijn niet duidelijk genoeg voor bezoekers van een website.
Wat is het probleem?
Op dit moment hebben we vanuit verschillende implementaties de volgende feedback ontvangen:
- De pijlen dienen bij voorkeur altijd in beeld te zijn. Op deze manier is het altijd duidelijk dat er meer tiles zijn dan er op dat moment in beeld worden getoond.
- De pijlen zijn nu erg groot en vallen over de content heen. Hierdoor kan het voorkomen dat de content van een tile niet meer te lezen is. Verder wordt het erg lastig om op de tile te klikken en naar de achterliggende pagina te navigeren, vaak wordt dan juist gescrolled.
- Het aantal bullets werkt verwarrend, het is onduidelijk hoe deze bolletjes nu werken. Is het nu het aantal tiles, of wat wordt hier getoond? Het wordt complexer naarmate de schermen kleiner worden (mobiel) en het aantal tiles verschilt van de instelling van de slide. (er zijn maar 2 tiles gevuld in een 4 tiles-setting).
“Uit onderzoek blijkt dat de bezoeker het scrollen van de tiles vaak niet ziet. Áls de bezoeker het al ziet, komt dit door de bolletjes die onder de tiles staan. De pijlen worden vaak over het hoofd gezien. Áls de pijlen (toevallig) in beeld komen, is wel direct duidelijk dat er gescrolled kan worden.“
Dit geldt met name bij het gebruik op een desktop/laptop. Op mobiele apparaten (tablet, telefoon) wordt de scroll (of swipe)-functie eerder verwacht en ook automatisch gebruikt.
De werking wat betreft het scrollen roept ook vragen op. Waarom worden er in éen keer een aantal tiles tegelijk gescrolled, waarom niet 1 voor 1?
Hoe werkt het pagepart nu?
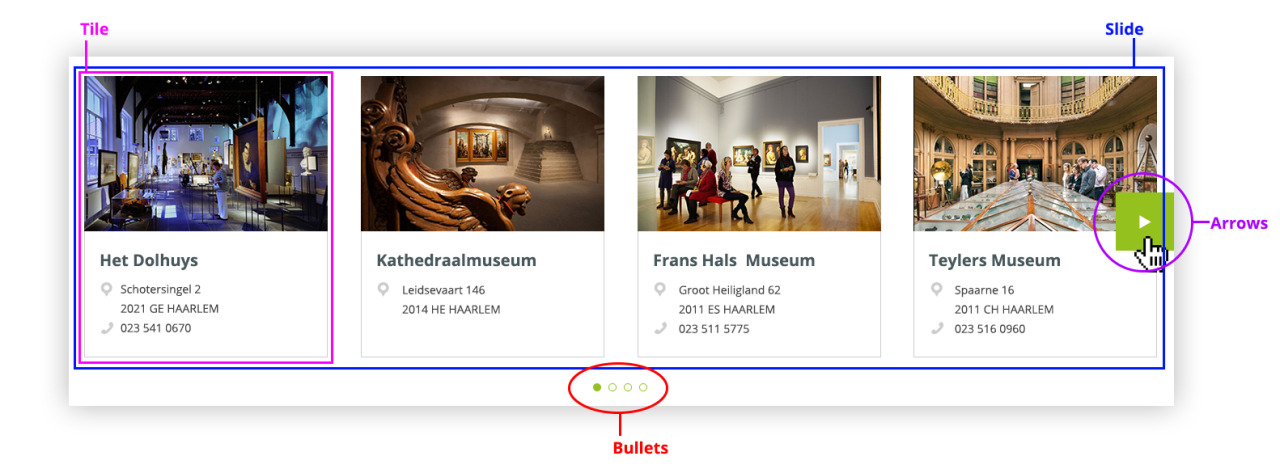
De tiles-pageparts bestaan uit een aantal onderdelen. Om de werking van het pagepart te begrijpen, lichten we de anatomie even toe. Hoe noemen we de diverse onderdelen en hoe werken ze op dit moment:

Slide
Er wordt een aantal tiles op de pagina getoond, dit is de slide. Dit is instelbaar in het cms (minimaal 3, maximaal 5).
Tile
De tile bevat de uiteindelijke content (locatie, event, content). Elke slide bevat een aantal tiles.
Arrows
Indien met de muis naar de zijkant van het scherm wordt bewogen, verschijnt er een pijl, waarmee door de tiles heen gescrolled kan worden. Bij klik op de pijl, wordt de volgende slide getoond (volgende set aan tiles)
Bullets
De bullets geven weer hoeveel slides met tiles er zijn.
Onze voorgestelde oplossing
De bullets worden vervangen door de pijlen, waarmee door de tiles gescrolled kan worden. Verder wordt de werking van de scroll ook aangepast. Er kan nu per TILE gescrolled worden ipv. per SLIDE. Dan is altijd 100% helder wat er in beeld gebeurt. De plaatsing van de arrows kan per implementatie verschillen, kan dus op het design afgestemd worden.

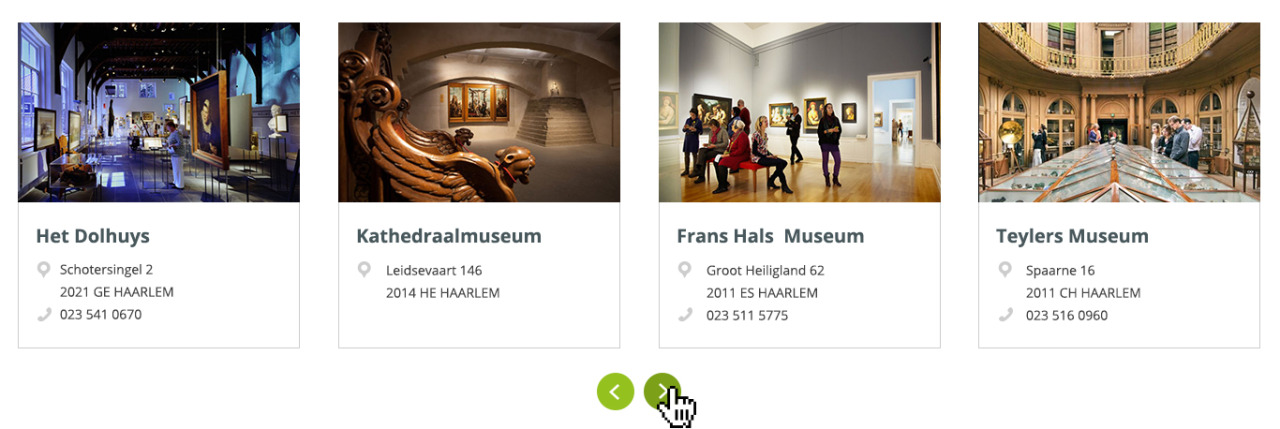
Voorbeeld van nieuwe ODP Tiles pagepart
Voordelen
- Altijd in 1 oogopslag duidelijk dat er door de tiles gescrolled kan worden.
- Werking van de scroll is eenduidig (1 tile verder scrollen per klik)
- Verwarring van bullets is weggenomen
Nadelen
- Bezoeker kan niet in 1 oogopslag zien hoeveel tiles er zijn
Een aantal voorbeelden:
VisitBrabant:

Voorbeeld met plaatsing links/rechts naast de tiles
Haarlem Marketing

Voorbeeld met plaatsing gecentreerd onder de tiles
‘s-Hertogenbosch Marketing

Voorbeeld met plaatsing links onder de tiles

